Client Engine 快速入门 · Node.js
该文档帮助你快速了解如何创建一个 Client Engine 项目,该项目是一个简单的双人剪刀石头布游戏,游戏逻辑的开发依赖于多人在线对战 JavaScript SDK。
我们在这篇文档中先了解如何本地启动项目,简单试玩一下,然后部署项目到云端。之后在开发指南中会介绍详细的游戏逻辑以及如何开发自己的游戏。
启动项目
安装命令行工具
请查看命令行工具安装部分的文档,安装命令行工具,并执行登录命令登录。
创建项目
从 Github 获取示例项目,请将该项目作为你的项目基础:
git clone https://github.com/leancloud/client-engine-nodejs-getting-started
cd client-engine-nodejs-getting-started
添加应用 App ID 等信息到该项目:
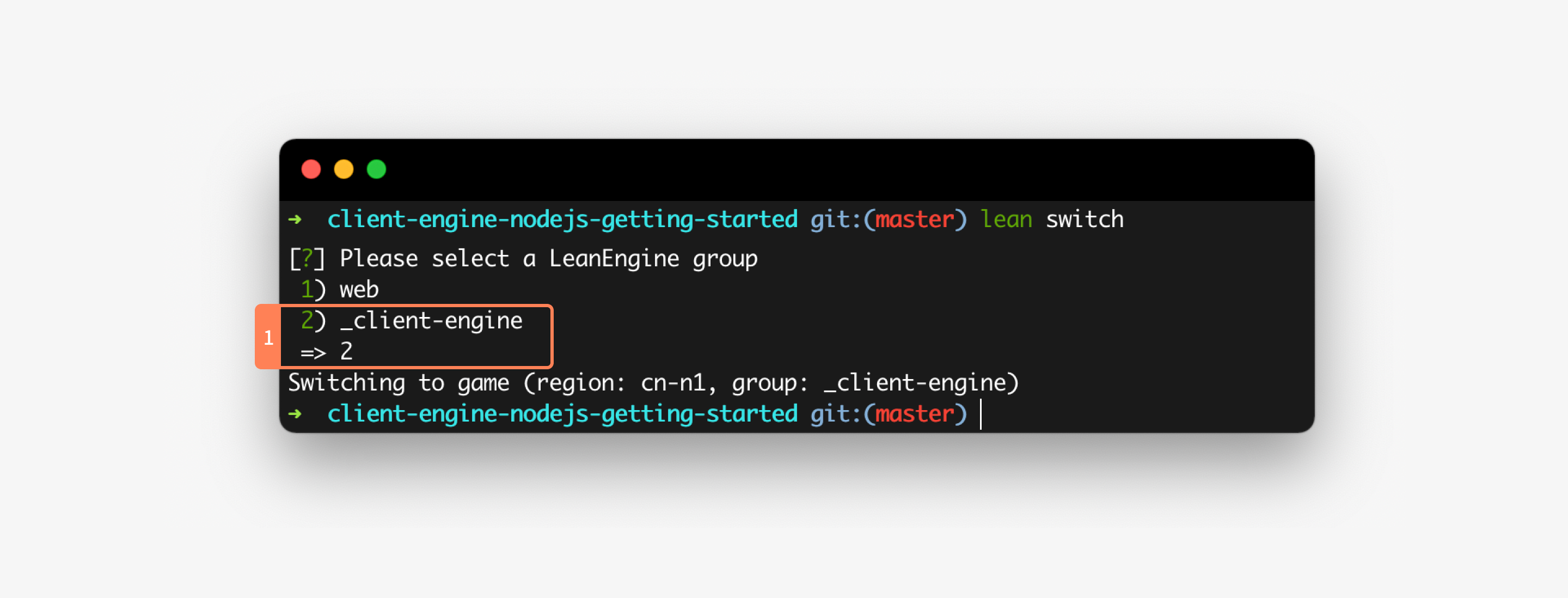
lean switch
在第一步选择 App 中,选择您的游戏对应的 LeanCloud 应用。在第二步选择云引擎分组时,必须选择 _client-engine 分组,LeanCloud 仅对该分组提供专门针对 Client Engine 的优化维护及各种支持,如图所示:

本地运行
首先在当前项目的目录下安装必要的依赖,执行如下命令行:
npm install
如果同时会使用到数据存储服务,执行如下命令:
npm install leancloud-storage
启动应用时打开调试日志:
DEBUG=ClientEngine*,RPS*,Play lean up
如果您不需要调试日志,可以直接使用以下命令启动:
lean up
启动后在浏览器中打开 http://localhost:3000/ ,检测项目是否正常启动。
访问站点
感受游戏
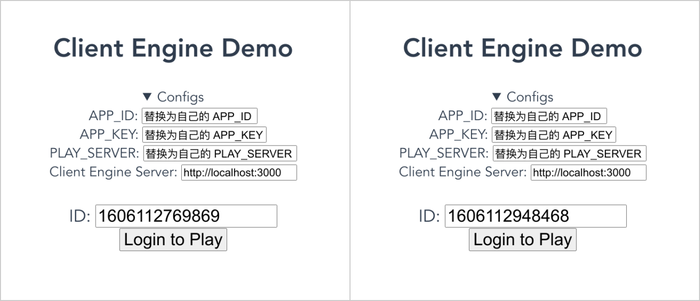
服务端项目启动完成后,如果希望体验 Demo 游戏,需要额外同时打开两个客户端示例 Demo页面,在这两个页面中做如下配置:
点击 Configs,APP_ID 、APP_KEY 和 PLAY_SERVER 填入之前选择的应用的 App ID 、App Key 及服务器地址:
# 如果您的浏览器已经登录 LeanCloud,请在下方选择相关应用,复制粘贴相关信息到 Configs 中:
APP_ID: "your-app-id"
APP_KEY: "your-app-key"
接着在 Client Engine Server 中输入 http://localhost:3000。如图所示:

信息填写完成后,点击「Login to Play」就可以开始游戏了。
客户端代码
如果您希望查看详细的客户端代码,可以访问位于 github 的客户端示例代码。
部署到云端
部署至预备环境,在根目录中运行:
lean deploy --staging
在浏览器中登录 LeanCloud 控制台,绑定云引擎域名(stg- 开头的自定义域名会被自动地绑定到预备环境),然后访问相应网址可以看到 Client Engine 服务端正在运行的文本。
其他详细的部署方式请参考命令行工具文档中的部署。
你的第一个 Client Engine 小游戏
接下来请查看文档你的第一个 Client Engine 小游戏,了解如何根据该初始项目一步一步开发出来一个剪刀石头布小游戏。