# 真机调试
# 概述
为帮助开发者更精准定位代码问题、提升开发效率, TapTap 平台进一步强化调试能力,提供完整的日志追踪(Log)与实时调试(Debug)工具链。开发者可通过集成化面板实时捕获运行阶段的日志信息,支持多层级日志分类检索、异常堆栈深度解析及运行上下文状态还原;同时开放断点调试、内存快照分析、变量动态监控等功能模块,实现代码执行流程的逐帧追踪与资源消耗可视化,有效缩短问题排查周期。该能力覆盖主流开发环境与多终端设备,助力开发者在复杂场景下快速定位逻辑漏洞,优化代码质量与运行稳定性。
# 使用TapTap小游戏调试工具
# VS Code 插件
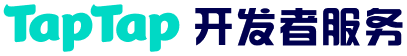
- 安装插件
在 vs code 扩展商店搜索 taptap,安装 TapTap MiniGame Debugger

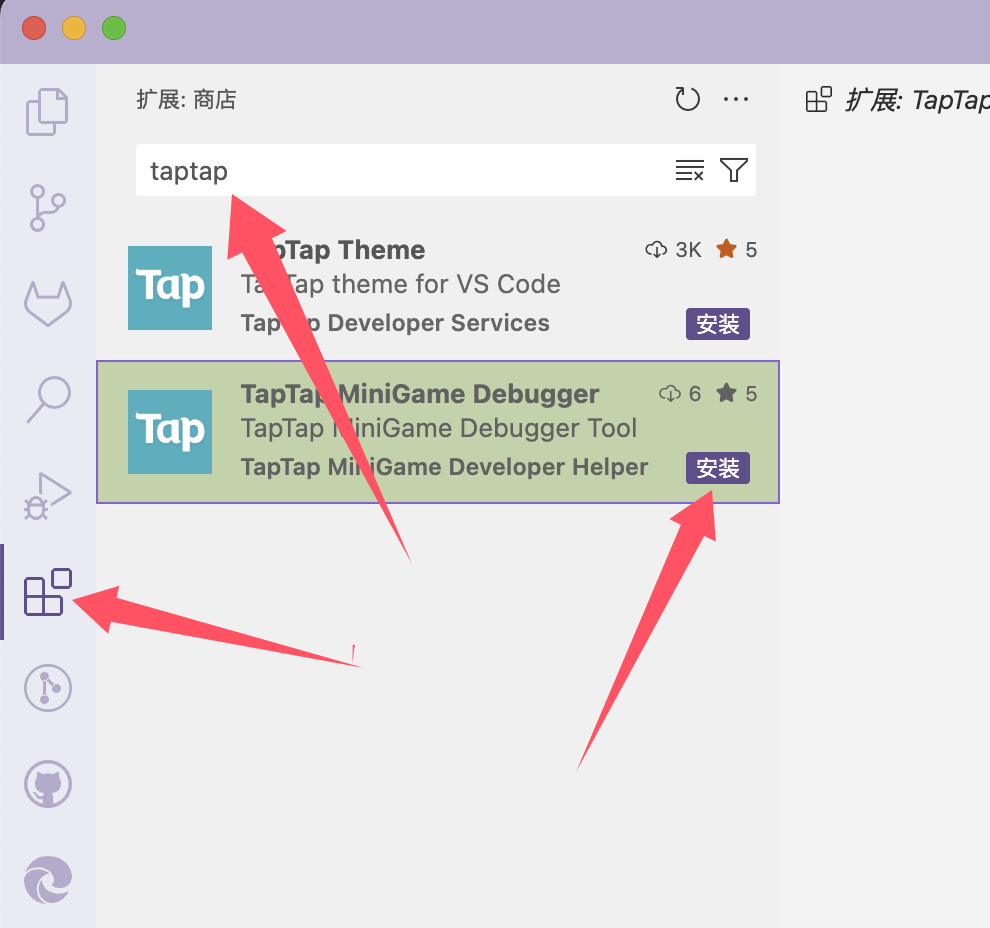
安装完成后,左侧 ActionBar 会出现插件的Tab

- 使用插件
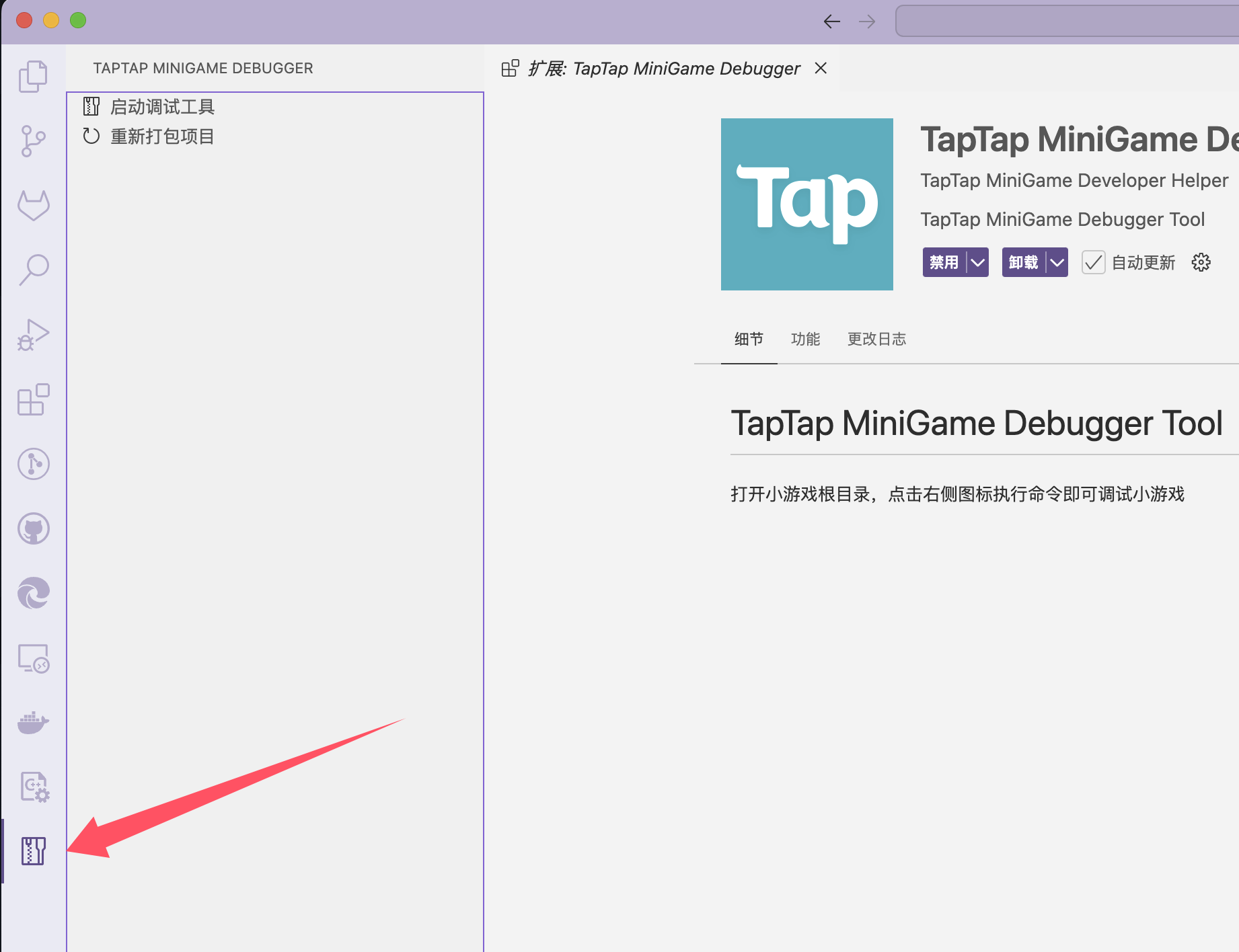
点击插件中的 「启动调试工具」
❗️注意:使用插件要求当前VS Code打开的目录为小游戏代码包的根目录

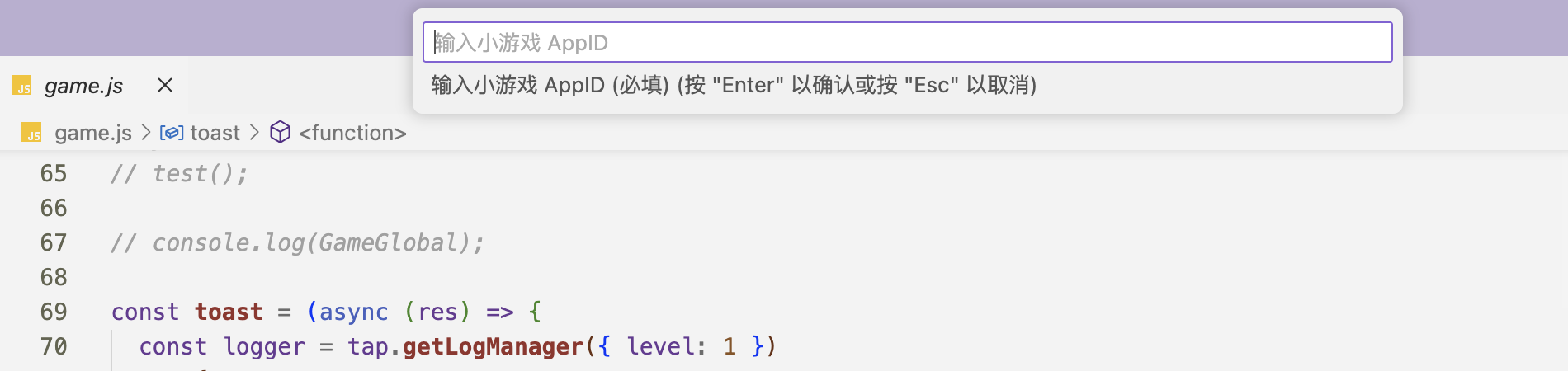
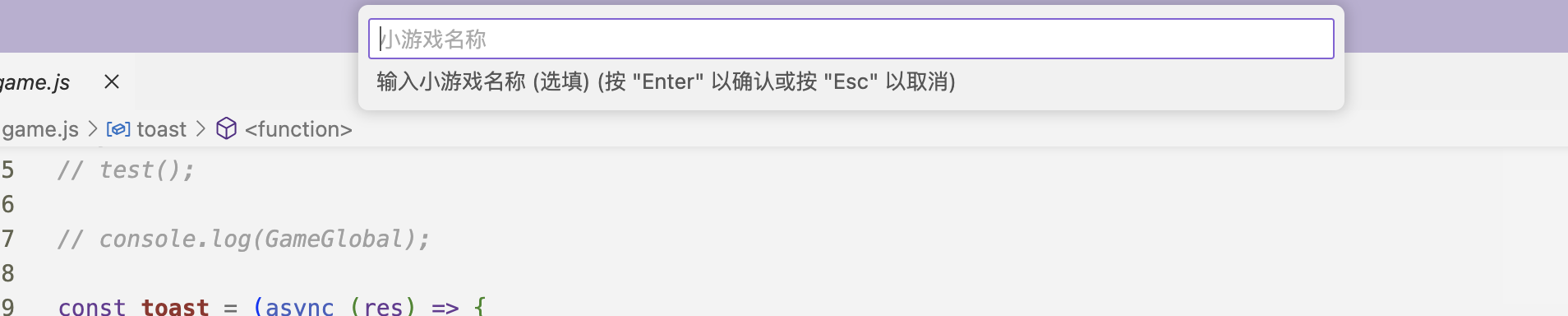
插件运行过程中会依次提示输入 调试服务端口号、小游戏Id、小游戏名称 


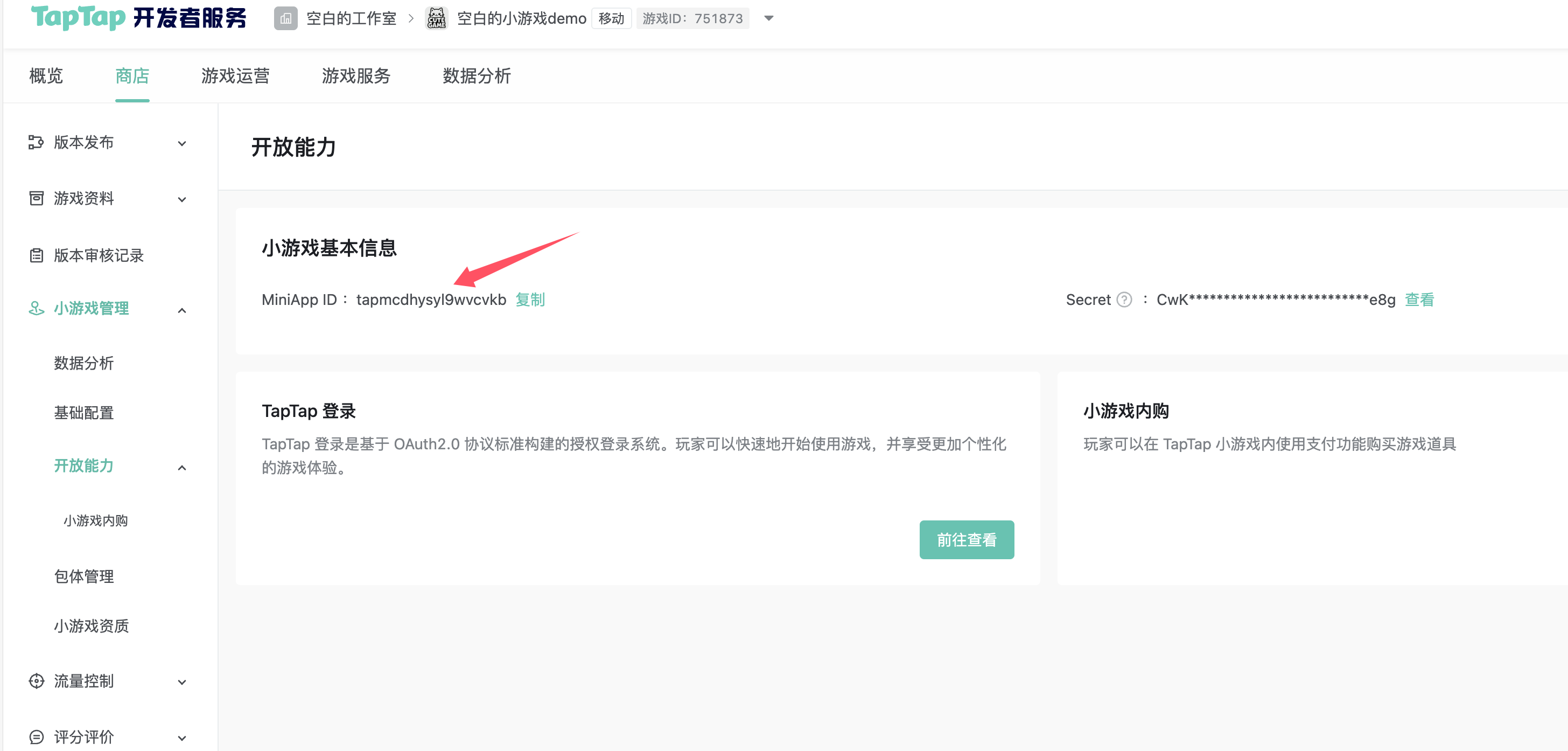
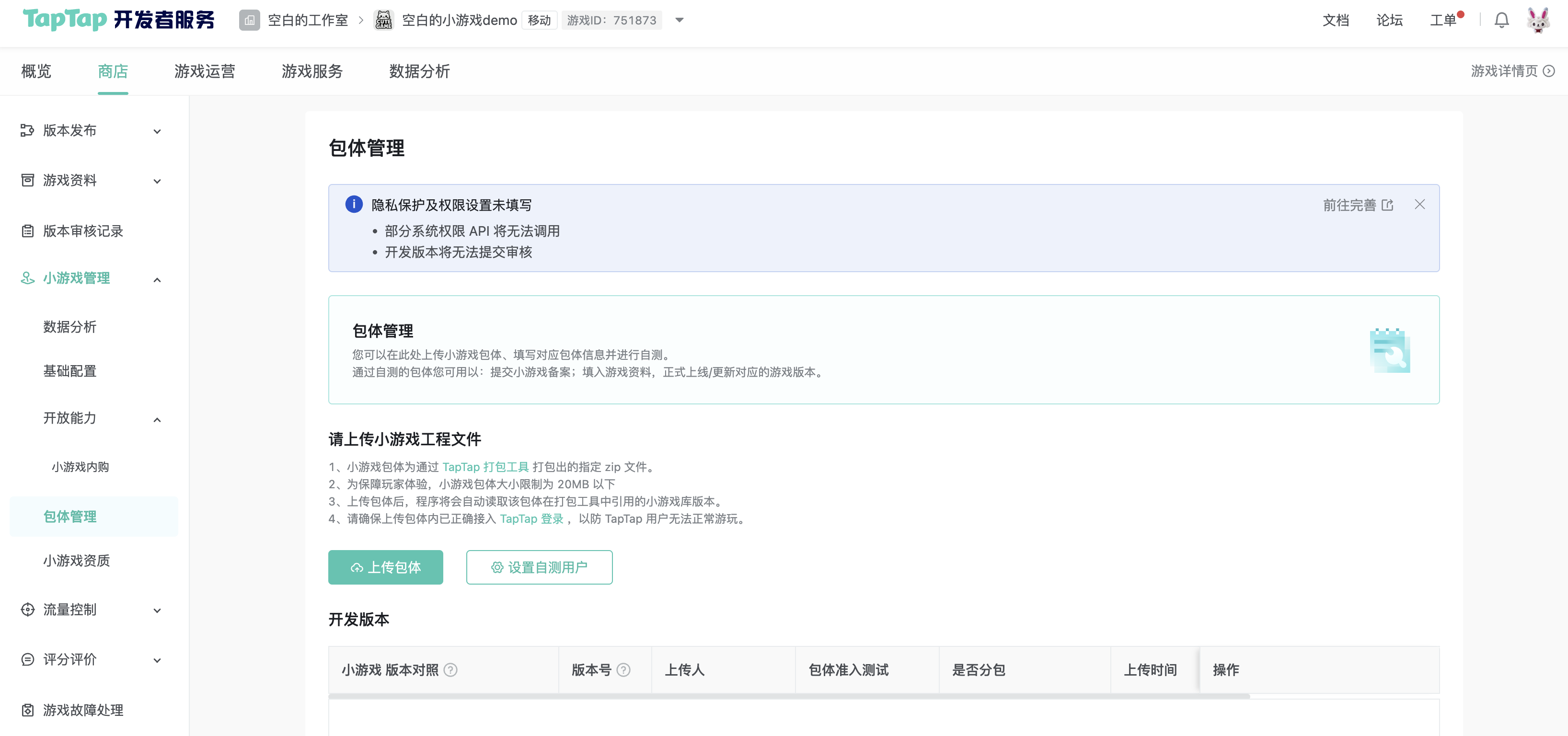
其中,小游戏Id 为 TapTap开发者服务平台创建的小游戏Id,可以在 商店 -> 小游戏管理 -> 开放能力 -> 小游戏基本信息 中找到

- 扫码调试
插件运行结束后,会弹出调试二维码

使用 TapTap App Android 版本 2.83.2 及以上,iOS 版本 4.58.0 及以上。扫码即可进入小游戏调试
❗️注意:
- 扫码的设备需要和运行VS Code的电脑在同一个局域网
- TapTap 登录的账号需要有当前小游戏的测试权限,参考 获取小游戏测试权限
- 开始调试
# 使用小游戏测试包
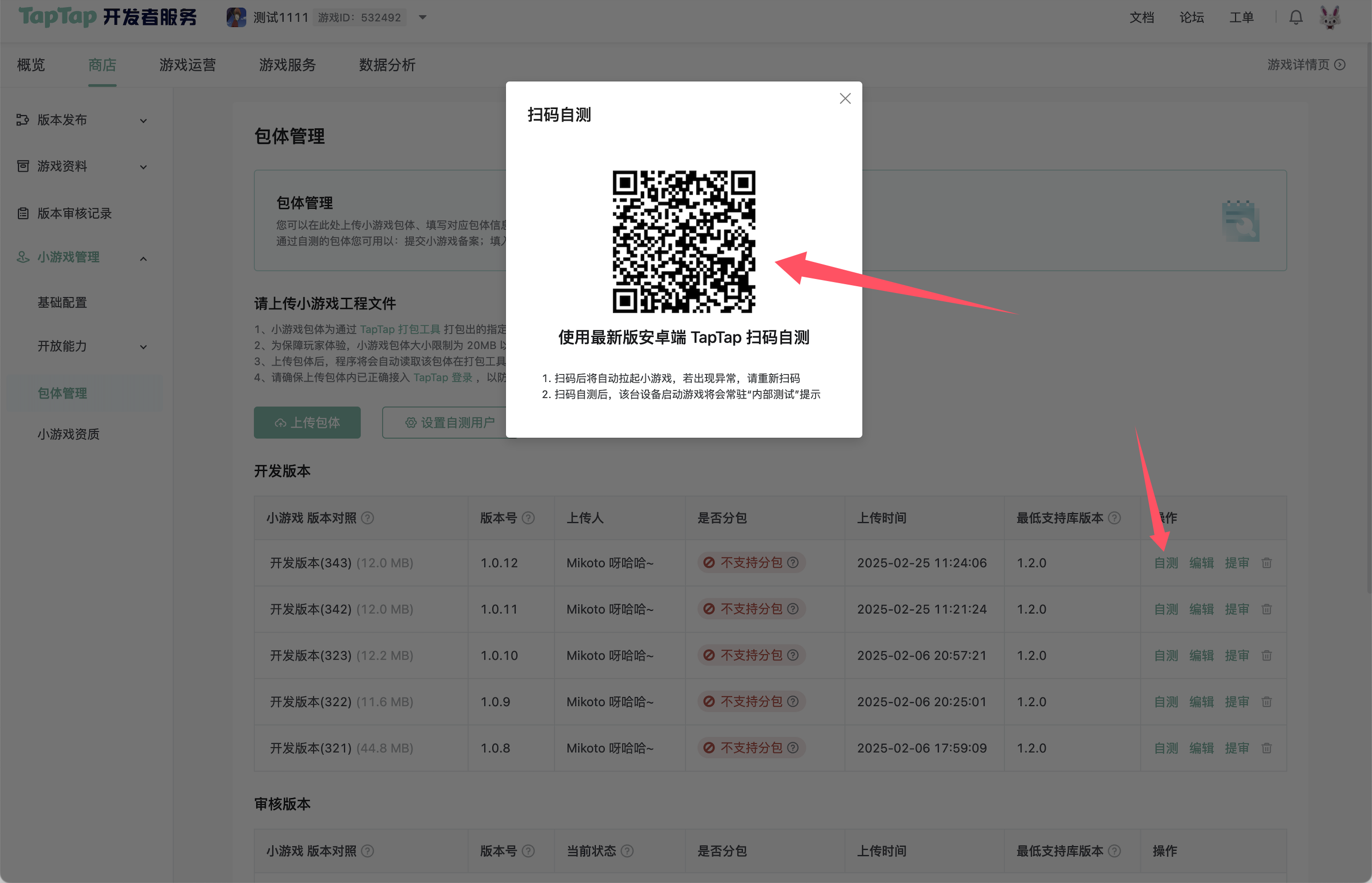
TapTap 小游戏支持 TapTap Android 版本 2.83.0 及以上,iOS 版本 4.55.0 及以上。使用App扫码功能,在小游戏开发后台扫描测试包二维码进入小游戏

# 获取小游戏测试权限
开发者账号默认拥有测试权限,也可以在后台将其他TapTap账号添加为测试帐号,商店 -> 小游戏管理 -> 包体管理 -> 设置自测用户

# Android
# 配置环境
- Android小游戏调试是利用Chrome DevTools调试,因此需要安装Chromel浏览器。
- adb 调试工具,需要安装Android SDK,并配置环境变量。
- 手机打开开发者模式,开启USB调试模式。
- 执行
adb forward tcp:9229 tcp:9229
# Chrome调试流程
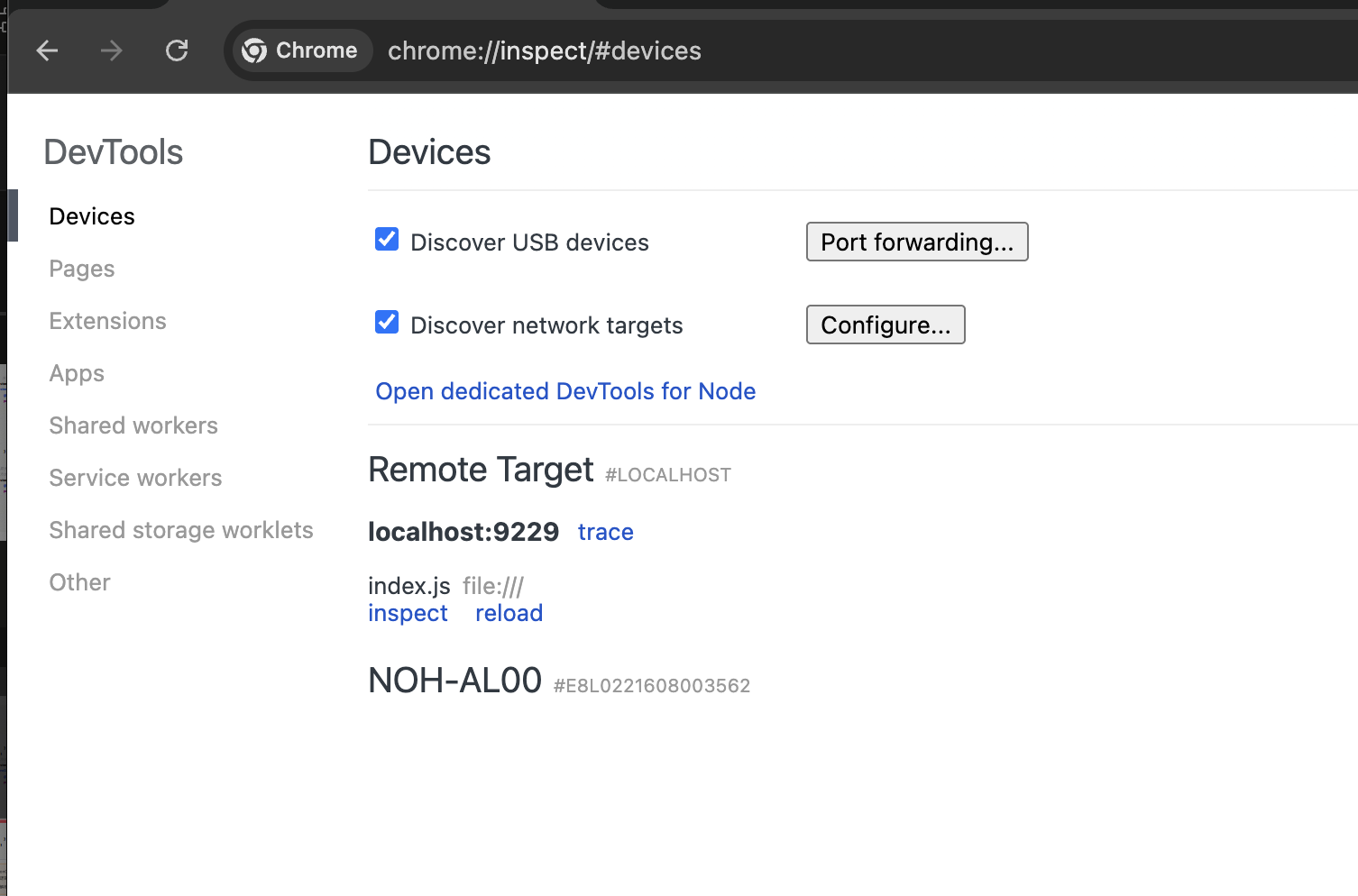
- 打开Chrome浏览器,输入
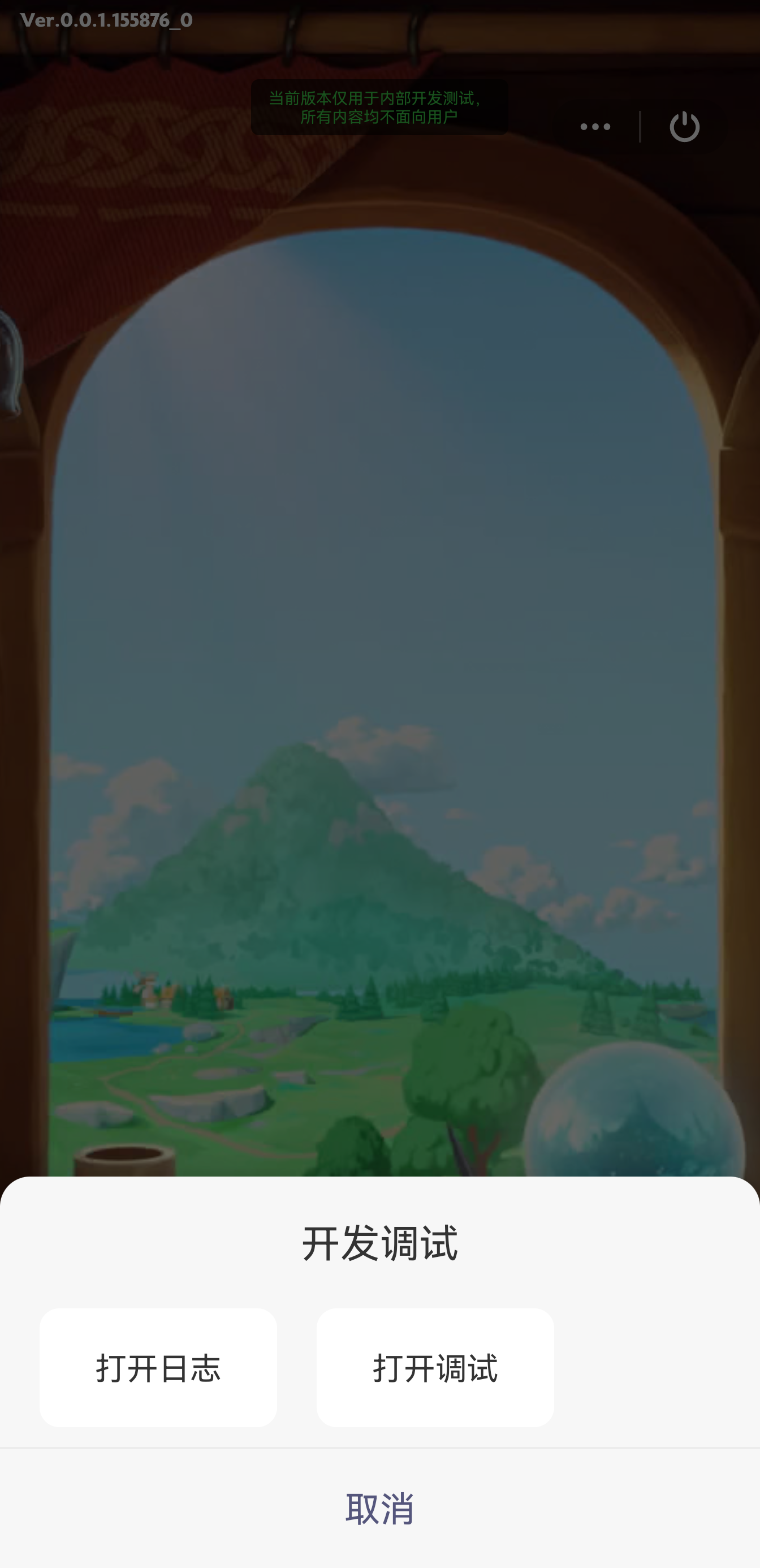
chrome://inspect/#devices - 打开小游戏,右上角点击唤起面板, 选择
开发调试

- 点击
打开调试

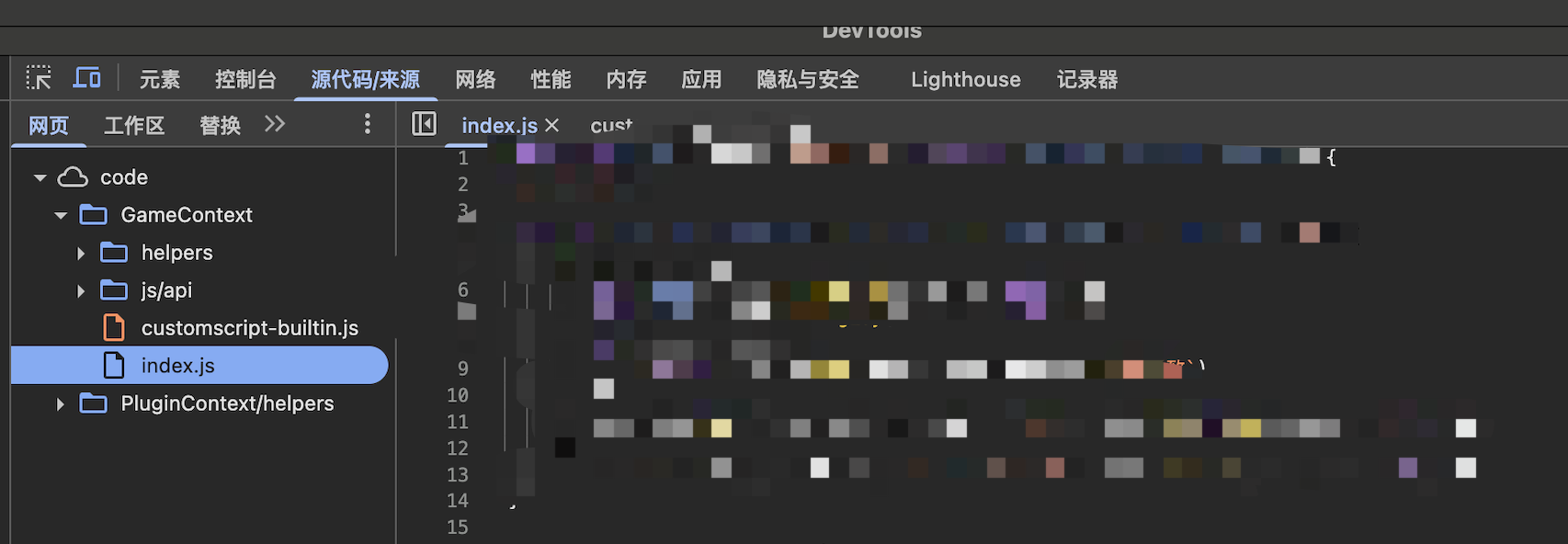
- 重新进入游戏,在浏览器里看到设备信息,点击
inspect

# iOS
# 查看日志
# vConsole
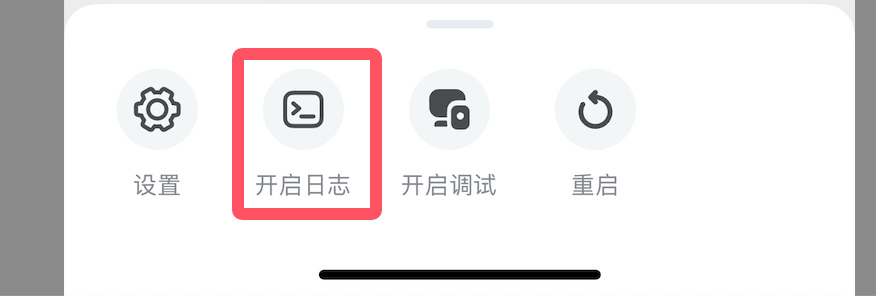
在小游戏菜单中开启日志并重新启动小游戏

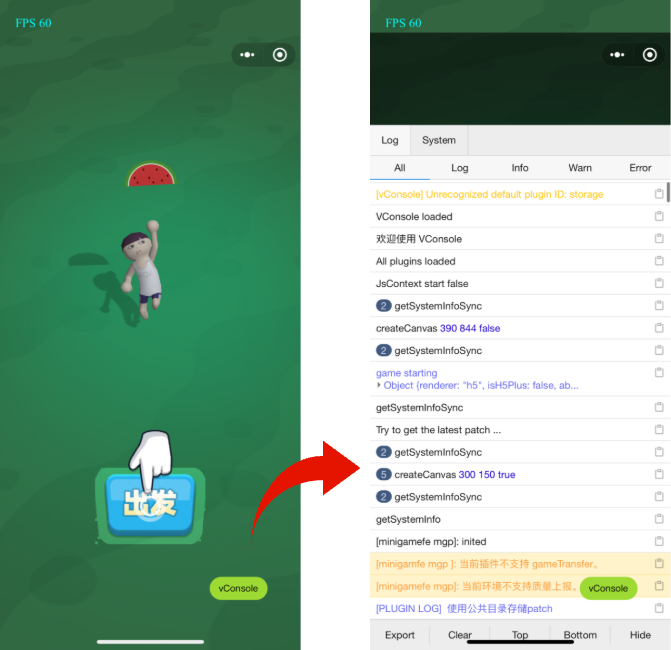
在游戏界面中可点击 vConsole 按钮打开窗口查看日志

# 设备日志
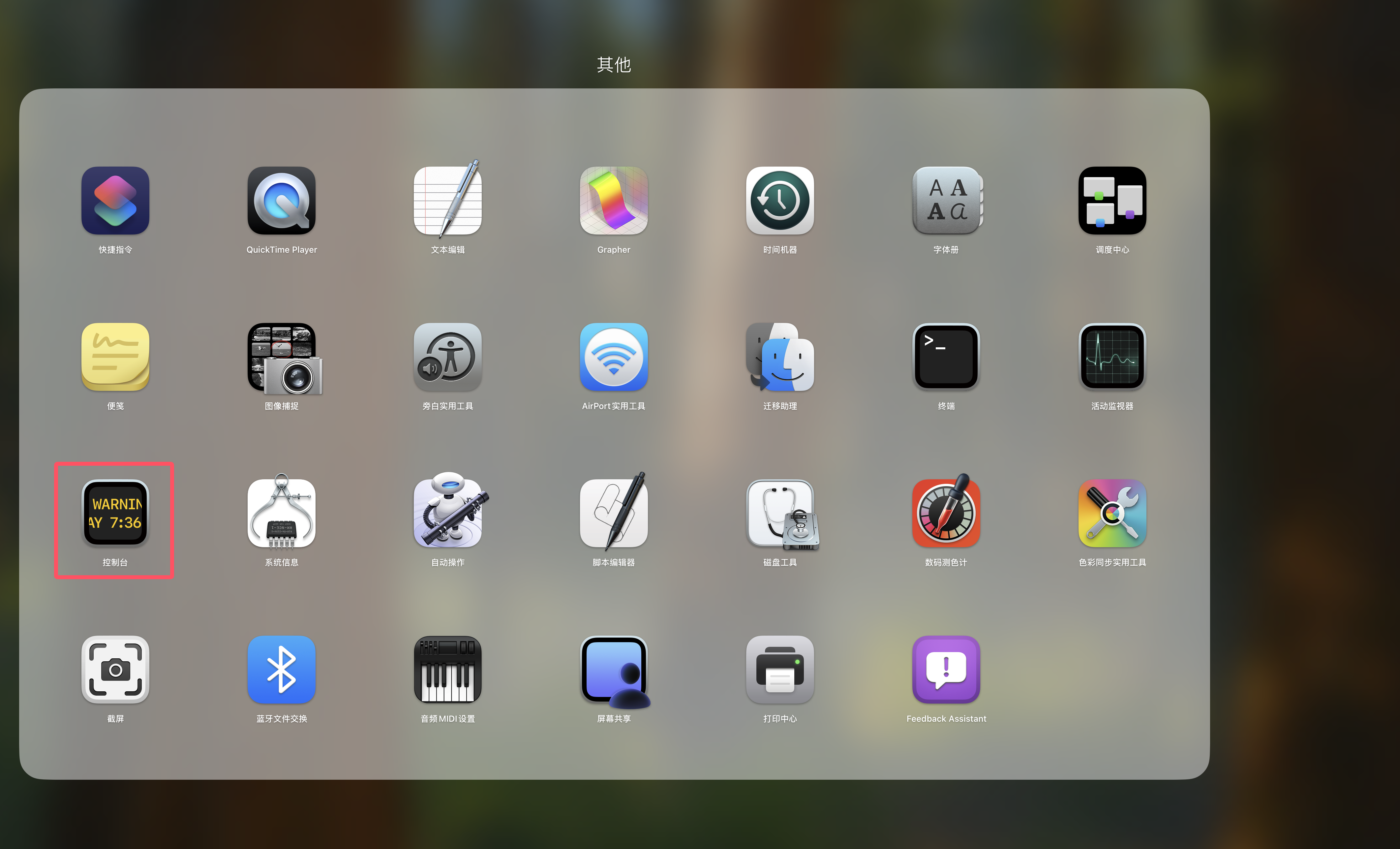
调试设备连接macOS,打开 控制台

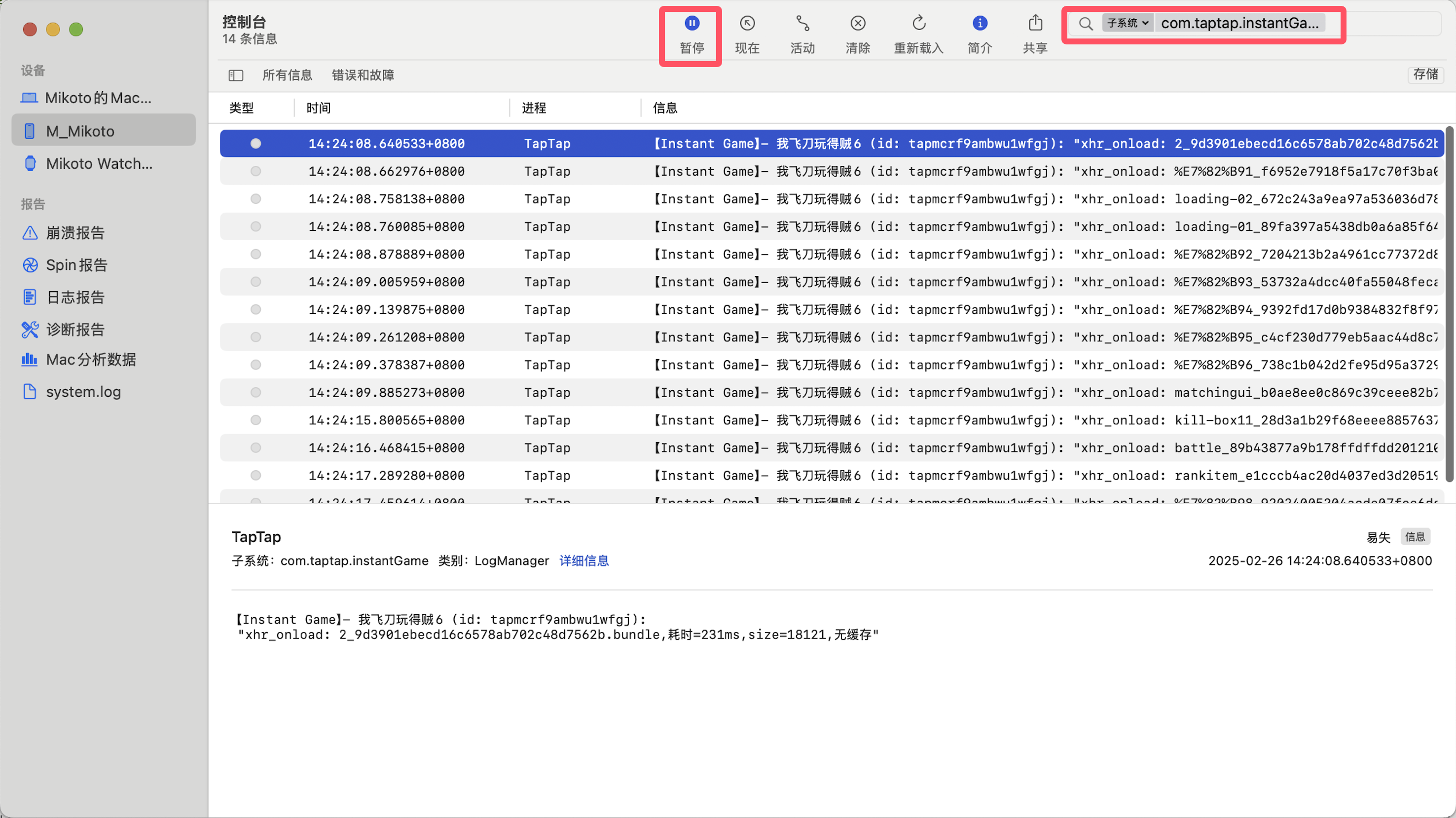
选择对应的设备,开启日志流式传输,并在搜索栏筛选 子系统: com.taptap.instantGame

# Safari调试
# 准备工作 (如已完成可跳过)
- 调试设备
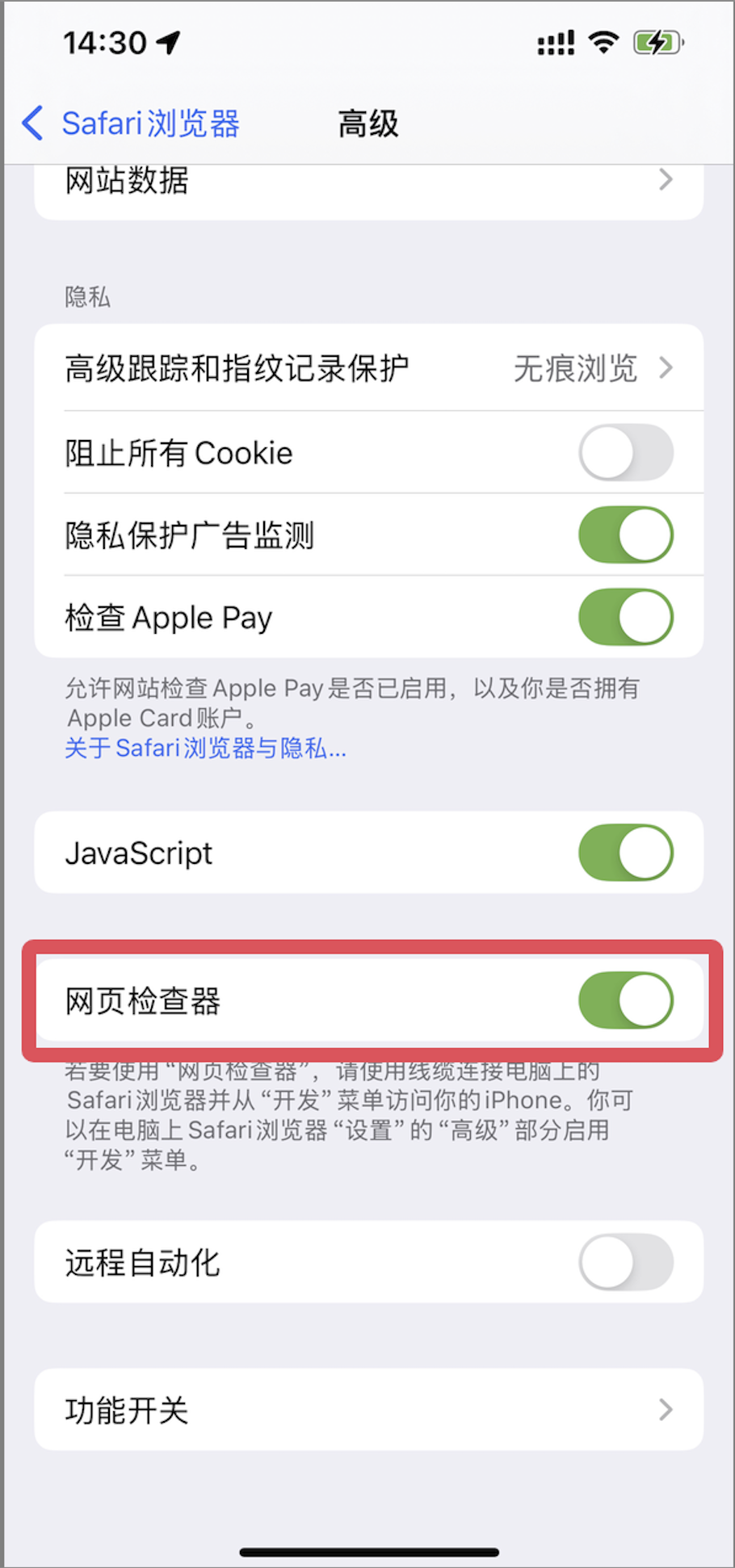
打开调试设备的
系统设置,找到Safari浏览器设置, 找到高级(最底部), 点击进入页面,打开网页检查器选项

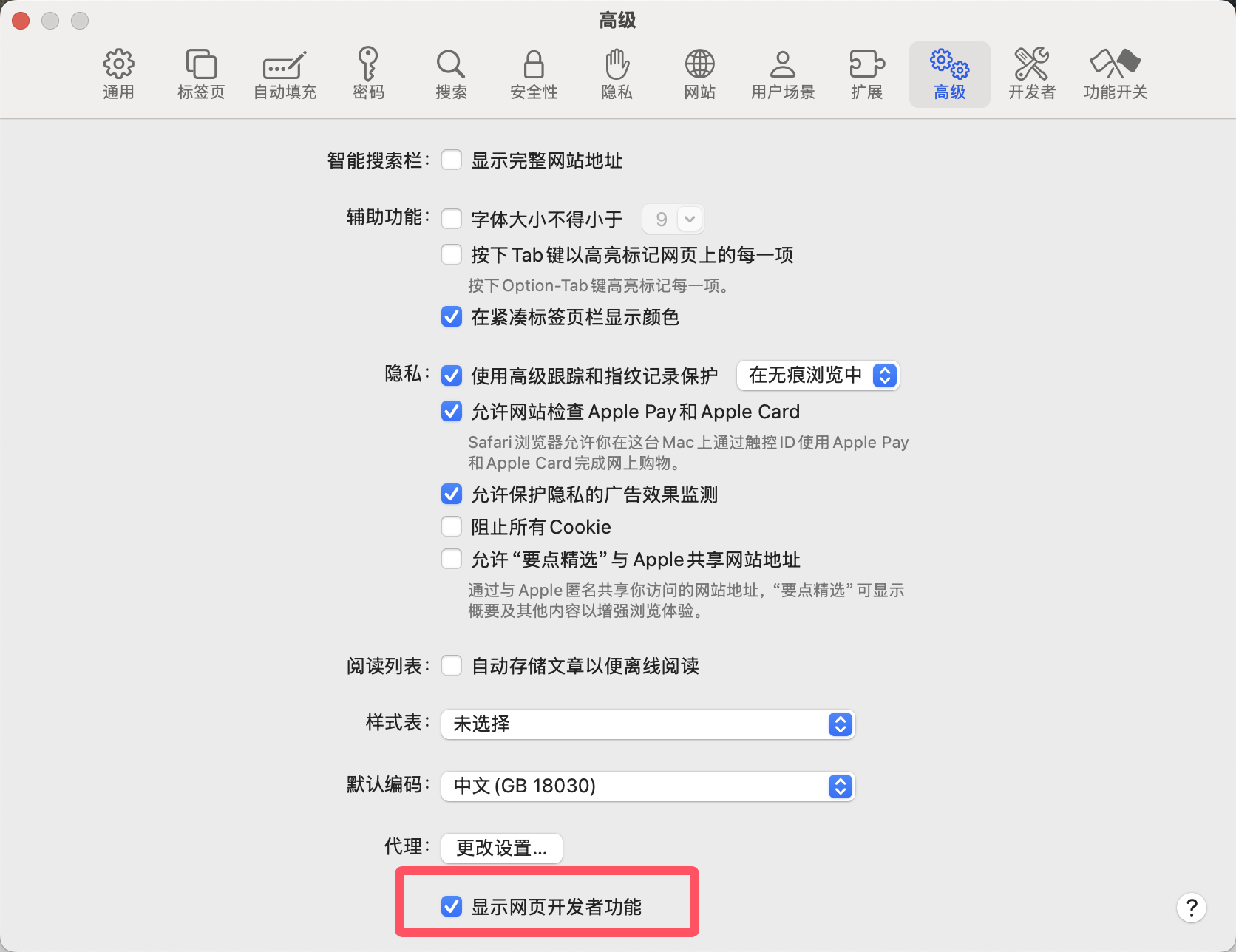
- macOS
打开
Safari浏览器的设置,切换到高级选项卡,打开显示网页开发者选项开关

# 开始调试
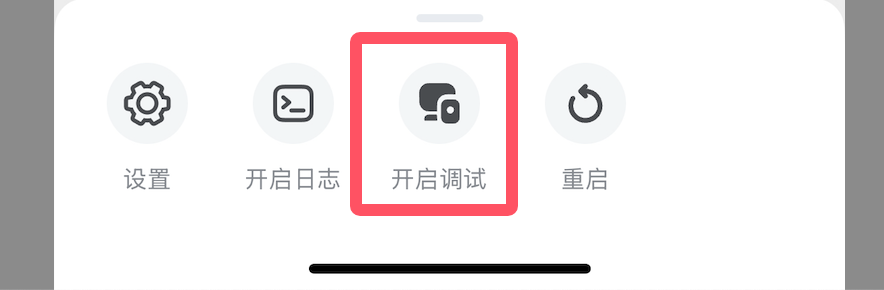
- 调试设备连接macOS,在小游戏菜单中开启调试并重新启动小游戏

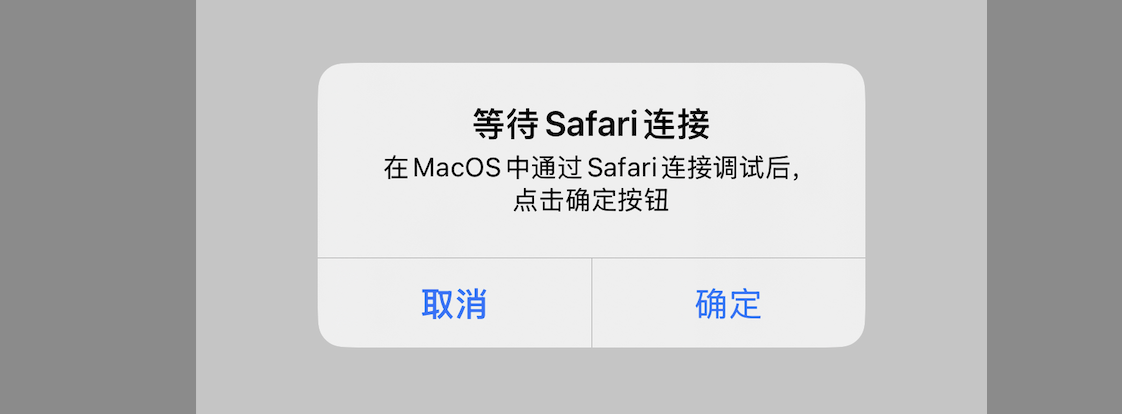
- 在小游戏弹出提示框后,在macOS的
Safari中找到并点击对应的小游戏运行容器
小游戏提示框

Safari连接容器

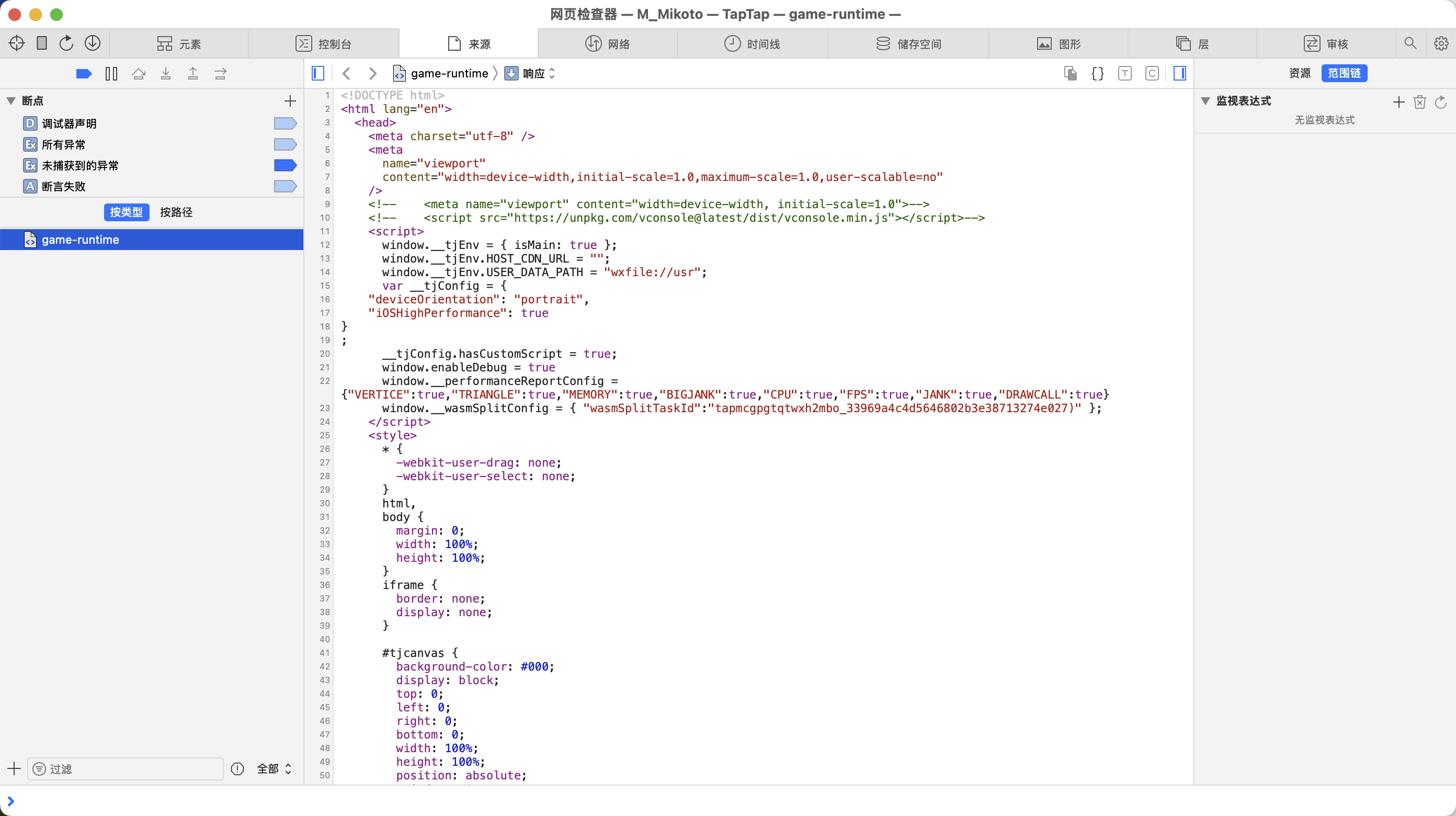
Safari网页检查器

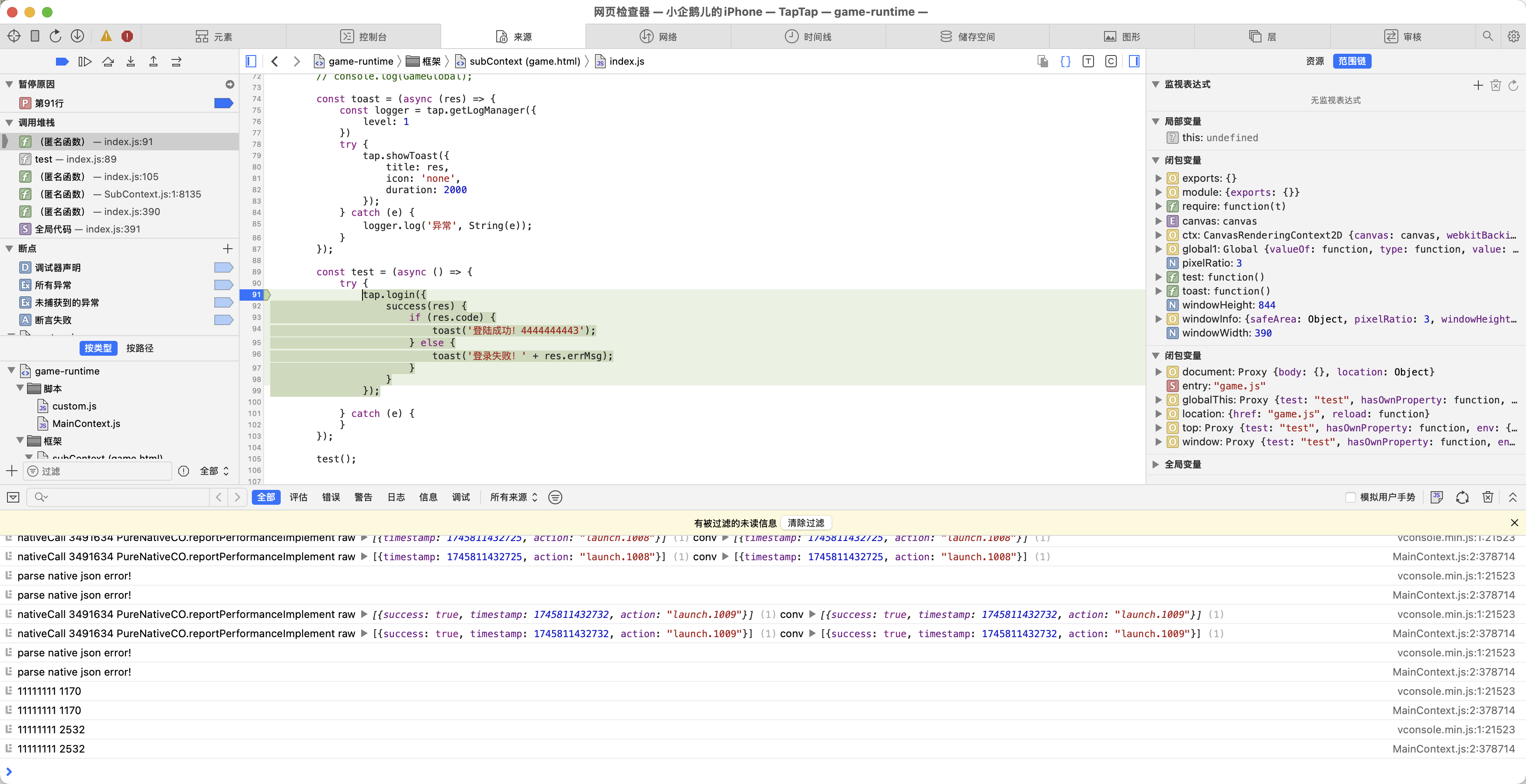
- 连接完成后,小游戏界面中点击 确定 进入游戏,此时
Safari网页检查器中会展示游戏js代码,此时即可通过断点调试

如需重新调试,可以在小游戏菜单中点击 重启,并重复2,3步操作,即可重新运行小游戏,断点在小游戏重启后不会消失