数据存储 JavaScript SDK 配置指南
获取 SDK
本指南按照应用的适用平台来介绍各自的安装与集成方式。
Web
适用于运行在浏览器、WebView 或其他应用内 HTML 平台上的应用。
安装与引用 SDK
npm
如果你的 Web 应用使用了 webpack 等前端打包工具,我们推荐使用包管理工具 npm 安装 SDK:
- 存储服务
$ npm install leancloud-storage --save
如果因为网络原因无法通过官方的 npm 站点下载,推荐通过 taobao 镜像来下载(在 npm install 后添加 --registry=https://registry.npm.taobao.org 参数)。
安装完成后,在代码中通过 require 获得 SDK 的引用:
- 存储服务
const AV = require("leancloud-storage");
const { Query, User } = AV;
CDN�
以下 CDN 资源为第三方服务商提供的免费服务,无可用性保证,不推荐在生产环境中使用。
你也可以直接在页面中通过 script 标签引入我们的 SDK:
- 存储服务
<script src="//code.bdstatic.com/npm/leancloud-storage@4.13.2/dist/av-min.js"></script>
通过这种方式引入的 SDK 可以通过全局变量 AV 获得引用:
- 存储服务
const { Query, User } = AV;
Node.js
JavaScript SDK 也可以运行在 Node.js 运行环境中。如果希望在云引擎中访问我们的存储服务,请参照 云引擎 Node.js 运行环境,使用模板项目中提供的 leanengine 包接入存储服务。
注意,云引擎内部访问 API 是通过内网,所以不需要也不应该配置 API 自定义域名。
模板项目和云引擎 SDK 使用指南中的示例代码均未配置 API 自定义域名,
请勿设置 serverURL,以免变成公网访问,影响性能。
在使用命令行工具(lean up)本地调试云引擎托管项目时,虽然是公网访问,但命令行工具会自动设置相应的环境变量,供 SDK 访问 API,所以也不需要设置 serverURL。
安装与引用 SDK
Node.js 中 SDK 的安装与引用也是通过包管理工具 npm,请参考 npm。
微信 / QQ 小程序
QQ 小程序兼容微信小程序的 API,因此两者使用同一个 SDK,安装与使用方法也是一样的。不过 QQ 小程序使用的 Adapters 与微信小程序不同,请前往 QQ 小程序 Adapters 下载页 下载。
手动导入文件
- 存储服务
前往 存储 SDK 下载页,下载最新版本的 av-core-min.js,移动到 libs 目录。
前往 微信小程序 Adapters 下载页,下载最新版本的 index.js,移动到 libs 目录,并将文件重命名为 leancloud-adapters-weapp.js。
在 app.js 中引用 SDK,并设置 Adapters :
在其他文件中引用 SDK 时请将路径替换成对应的相对路径,Adapters 仅需在 app.js 中设置。
- 存储服务
const AV = require("./libs/av-core-min.js");
const adapters = require("./libs/leancloud-adapters-weapp.js");
AV.setAdapters(adapters);
WePY
如果使用 WePY 来开发小程序,可以直接通过 npm 安装和引用 SDK,具体操作步骤请参考 npm。
mpvue
如果使用 mpvue 来开发小程序,可以直接通过 npm 安装和引用 SDK,具体操作步骤请参考 npm。
Taro
如果使用 Taro 来开发小程序,通过 npm 安装 SDK 后,需要从指定路径引入小程序 SDK:
import AV from "leancloud-storage/dist/av-weapp.js";
如果使用 TypeScript 开发,可以手动把 leancloud-storage/storage.d.ts 复制到 leancloud-storage/dist/av-live-query-weapp.d.ts。
小程序插件
小程序插件引入 SDK 的方法与微信小程序一致。
微信 / QQ 小游戏
小游戏手动导入 SDK 的步骤与小程序一致,请参考 微信 / QQ 小程序 · 手动导入文件。
如果使用游戏引擎提供的开发工具开发小游戏,请参照对应的游戏引擎章节。
支付宝小程序
支付宝小程序通过 npm 安装与引用 SDK,同时由独立的 Adapters 库(@leancloud/platform-adapters-alipay)提供支持。
安装��:
- 存储服务
$ npm install leancloud-storage @leancloud/platform-adapters-alipay
获得引用:
- 存储服务
const AV = require("leancloud-storage/core");
const adapters = require("@leancloud/platform-adapters-alipay");
AV.setAdapters(adapters);
百度小程序
百度小程序通过 npm 安装与引用 SDK,同时由独立的 Adapters 库(@leancloud/platform-adapters-baidu)提供支持。
安装:
- 存储服务
$ npm install leancloud-storage @leancloud/platform-adapters-baidu
获得引用:
- 存储服务
const AV = require("leancloud-storage/core");
const adapters = require("@leancloud/platform-adapters-baidu");
AV.setAdapters(adapters);
字节跳动小程序
- 存储服务
前往 存储 SDK 下载页,下载最新版本的 av-core-min.js,移动到 libs 目录。
前往 字节跳动小程序 Adapters 下载页,下载最新版本的 index.js,移动到 libs 目录,并将文件重命名为 leancloud-adapters-toutiao.js。
在 app.js 中引用 SDK,并设置 Adapters :
在其他文件中引用 SDK 时请将路径替换成对应的相对路径,Adapters 仅需在 app.js 中设置。
- 存储服务
const AV = require("./libs/av-core-min.js");
const adapters = require("./libs/leancloud-adapters-toutiao.js");
AV.setAdapters(adapters);
CocosCreator
CocosCreator 支持直接通过 npm 安装与引用 SDK,具体操作步骤请参考 npm。
CocosCreator 项目默认没有 package.json 文件,可以在安装 SDK 前通过 npm init -y 命令创建。
如果你的 CocosCreator 项目需��要发布为微信或 QQ 小游戏,需要在构建发布到小游戏之前修改 SDK 的引用路径:
- 存储服务
// SDK 应用路径变更为
- const AV = require('leancloud-storage');
+ const AV = require('leancloud-storage/dist/av-weapp-min.js');
请注意,此改动会导致其他平台的产出(包括浏览器与模拟器的预览功能)不能正常工作,因此应该只在构建发布到小游戏之前临时修改,并在发布之后修改回来。
在改动之后,CocosCreator 的控�制台可能会出现 load script error,但不影响构建发布小游戏,并且构建产出在小游戏开发工具中运行也不会有异常。
LayaAir
LayaAir 支持直接通过 npm 安装与引用 SDK,具体操作步骤请参考 npm。
LayaAir 项目默认没有 package.json 文件,可以在安装 SDK 前通过 npm init -y 命令创建。
如果你的 LayaAir 项目需要发布为微信或 QQ 小游戏,需要在构建发布到小游戏之前修改 SDK 的引用路径,具体替换方法请参考 CocosCreator 章节。
同样,此改动会导致其他平台的产出(包括浏览器与模拟器的预览功能)不能正常工作,因此应该只在构建发布到小游戏之前临时修改,并在发布之后修改回来。
快应用
快应用通过 npm 安装与引用 SDK,同时由独立的 Adapters 库(@leancloud/platform-adapters-quickapp)提供支持。
安装:
- 存储服务
$ npm install leancloud-storage @leancloud/platform-adapters-quickapp --save
获得引用:
- 存储服务
const AV = require("leancloud-storage/core");
const adapters = require("@leancloud/platform-adapters-quickapp");
AV.setAdapters(adapters);
React Native
React Native 通过 npm 安装与引用 SDK,同时由独立的 Adapters 库(@leancloud/platform-adapters-react-native)提供支持。
安装:
- 存储服务
# Step 1: Install
$ yarn add leancloud-storage @leancloud/platform-adapters-react-native @react-native-community/async-storage@1
# Step 2: Link
# For React Native 0.60+
$ npx pod-install
# For React Native <= 0.59
# npx react-native link @react-native-community/async-storage
# For Expo (SDK >= 38) 无需 link
获得引用:
- 存储服务
import AV from "leancloud-storage/core";
import * as adapters from "@leancloud/platform-adapters-react-native";
AV.setAdapters(adapters);
Electron
Electron 使用包管理工具 npm 管理依赖,你可以通过以下命令安装 SDK:
- 存储服务
$ npm install leancloud-storage --save
作为浏览器脚本引入
在 index.html 中可以通过 script 标签引入 SDK:
- 存储服务
<script src="./node_modules/leancloud-storage/dist/av-min.js"></script>
作为 Node.js 模块引入
我们推荐使用 script 标签引入 SDK,该方式能满足绝大部分的需求。但是如果有以下的需求,SDK 也支持通过 require('leancloud-storage') 方法作为 Node.js 模块引入。
- 需要在 main process 中使用 SDK
- 需要使用 Node.js 的
Buffer或Stream构造AV.File
通过 Node.js require 方法引入的 SDK 与通过浏览器 script 标签引入的 SDK 是两个不同的 SDK,需要各自分别初始化,并且不能混用。
其他平台
SDK 提供了平台无关的的版本以支持其他平台。所有平台相关的 API 被抽象成了可配置的 Adapters,在目标平台引入 SDK 后还需要配置目标平台的 Adapters。假设在 npm 上存在某平台(xyz)的 adapters package(platform-adapters-xyz),需要通过以下方式配置 SDK:
- 存储服务
const AV = require("leancloud-storage/core");
const adapters = require("platform-adapters-xyz");
AV.setAdapters(adapters);
对于不支持使用 npm 管理依赖的运行环境,SDK 同时也提供了预编译好的 UMD 类型文件:
- 存储服务
https://code.bdstatic.com/npm/leancloud-storage@4.13.2/dist/av-core-min.js
开发者可以自行实现目标平台的 Adapters 来适配该平台。Adapters 的接口定义可以在 package @leancloud/adapter-types 中找到。你也可以通过关键字 platform-adapters 查找社区中其他开发者贡献的 Adapters。
初始化
无论是通过 npm 安装还是直接通过 CDN 加载,初始化的方法都是一样的。
- 存储服务
AV.init({
appId: "your-client-id",
appKey: "your-client-token",
serverURL: "https://your_server_url",
});
应用凭证
在 开发者中心 > 你的游戏 > 游戏服务 > 应用配置 可以查看应用的基本信息:
- Client ID:又称
App ID,在 SDK 初始化时用到。 - Client Token:又称
App Key,客户端对服务端的调用凭证,在 SDK 初始化时用到。 - 域名配置 > 云服务 API:又称 API 域名或 Server URL,在客户端 SDK 初始化时用到。域名配置参考下一节域名。
- Server Secret:又称
Master Key,用于在自有服务器、云引擎等受信任环境调用管理接口,具备跳过一切权限验证的超级权限。所以�一定注意保密,千万不要在客户端代码中使用该凭证。
域名
使用 TDS 提供的云服务需要绑定 API 自定义域名,以便和其他厂商的应用隔离入口,避免其他应用受到 DDoS 攻击时相互牵连。
初始化客户端 SDK 时 server_url 处填入的就是 API 域名。
绑定 API 域名
绑定 API 域名的前提是,你拥有一个已经完成备案的域名。
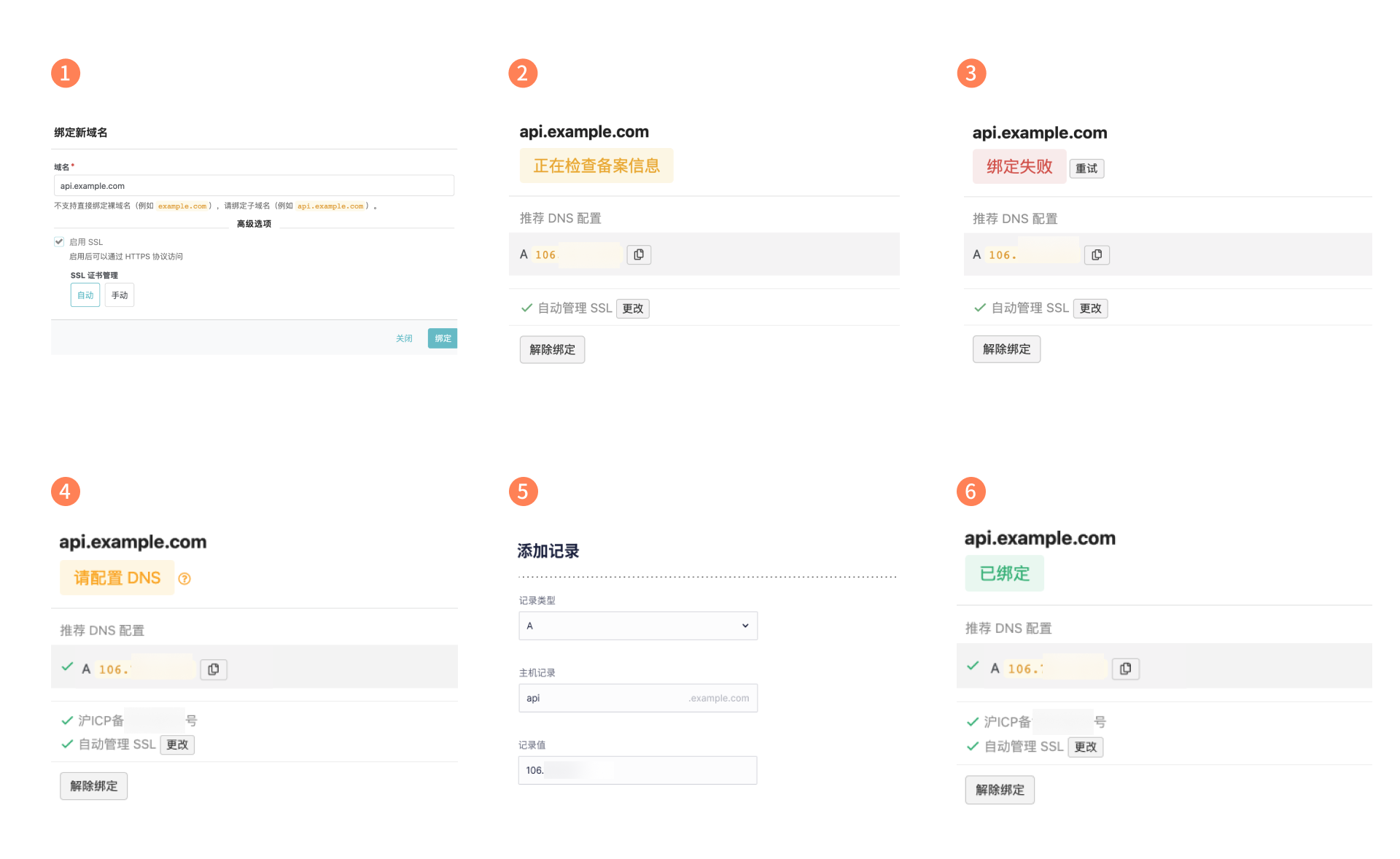
点击查看 API 域名绑定步骤
假设你的域名为 example.com,API 域名绑定步骤和状态如下:

- 进入 开发者中心 > 你的游戏 > 游戏服务 > 应用配置 > 域名配置 > API ,点击 「绑定新域名」 按钮。API 域名不支持直接绑定裸域名,需要在主域名的前面添加自定义名称,也就是绑定一个子域名,比如这里你可以绑定
api.example.com。 - 控制台显示 「正在检查备案信息」,请等待一会儿。
- 如果域名没有完成备案,将会显示 「绑定失败」。
- 域名备案检查通过,域名下方显示 「请配置 DNS」。
- 此时需要到你的域名服务商控制台,进入域名��解析设置页面,添加一条记录,记录类型为 A(A 记录可以将域名指向一个 IP 地址),请将前面填到开发者后台的自定义域名和 「推荐 DNS 配置」 下方 A 记录值复制到对应位置。
- DNS 解析记录和证书申请(如果选择了自动管理 SSL 证书)都需要一定时间,请耐心等待。记录生效后,控制台便会显示 「已绑定」。
绑定成功后,初始化 SDK 时请传入绑定的自定义域名 https://api.example.com。这里用的是示例,请换成你自己绑定的 API 域名,注意不要遗漏前面的 https://。
配置域名需要一定的时间,TDS 为开发者提供了 共享域名 在游戏测试时使用,但共享域名没有可用性保证,容易受到 DDoS 攻击影响。游戏上线前,一定要确认使用的 API 访问域名是开发者自己绑定的域名,请勿将共享域名用于生产环境。
绑定文件域名
如果使用了数据存储中的文件服务,需要绑定文件访问域名。
可前往 开发者中心 > 你的游戏 > 游戏服务 > 应用配置 > 域名配置 > 文件 绑定文件域名,步骤和 API 自定义域名基本相同。但有两点不一样:
- API 域名解析使用 A 记录,文件域名解析使用 CNAME 记录。文件域名同样不支持绑定裸域名,需要绑定子域名。例如你的主域名是
example.com,可以绑定文件域名为files.example.com。 - 绑定成功后,还需在 开发与构建 > 数据存储 > 文件 > 设置 > 文件访问地址 点击「修改」按钮进行切换。
每个子域名只能绑定到一个游戏,且 API 域名和文件域名不可使用同样的子域名。如果你已经在 TDS 控制台绑定了某个子域名,重复绑定时控制台会显示「该域名已经被其他应用所绑定」,此时可以更换同一主域名下不同的子域名,来完成后续绑定步骤。
开启调试日志
在应用开发阶段,你可以选择开启 SDK 的调试日志(debug log)来方便追踪问题。调试日志开启后,SDK 会把网络请求、错误消息等信息输出到 IDE 的日志窗口,或是浏览器 Console 或是云引擎日志(如果在云引擎下运行 SDK)。
如果是在 Node.js 中运行,可以通过在启动应用时设置环境变量来打印调试日志(下面假设启动应用的命令是 npm start):
- 存储服务
DEBUG=leancloud* npm start
如果是在浏览器中运行,可以通过设置 localStorage 来让日志打印到浏览器控制台:
- 存储服务
localStorage.setItem('debug', 'leancloud*');
除了在 Node.js 中使用环境变量,在浏览器中使用 localStorage 启用调试模式外,新版本的 SDK 还支持在代码中启用、停用调试模式。
- 存储服务
// 需要 SDK 版本 >= v3.14.0
const AV = require("leancloud-storage");
AV.debug.enable(); // 启用
AV.debug.disable(); // 停用
在应用发布之前,请关闭调试日志,以免暴露敏感数据。
验证
首先,确认本地网络环境是可以访问云端服务器的,可以执行以下命令:
curl "https://{{host}}/1.1/date"
{{host}} 为绑定的 API 自定义域名。
如果当前网络正常会返回当前时间:
{ "__type": "Date", "iso": "2020-10-12T06:46:56.000Z" }
然后在项目中编写如下测试代码:
const TestObject = AV.Object.extend("TestObject");
const testObject = new TestObject();
testObject.set("words", "Hello world!");
testObject.save().then((testObject) => {
console.log("保存成功。");
});
保存后运行程序。
然后打开 开发者中心 > 你的游戏 > 游戏服务 > 云服务 > 数据存储 > 结构化数据 > TestObject,如果看到数据表中出现一行「words」列的值为「Hello world!」的数据,说明 SDK 已经正确地执行了上述代码,配置完毕。
如果控制台没有发现对应的数据,请参考 问题排查。
问题排查
SDK 安装指南基于当前最新版本的 SDK 编写,所以排查问题前,请先检查下安装的 SDK 是不是最新版本。
401 Unauthorized
如果 SDK 抛出 401 异常或者查看本地网络访问日志存在:
{
"code": 401,
"error": "Unauthorized."
}
则可认定为 App ID 或者 App Key 输入有误,或者是不匹配,很多开发者同时注册了多个应用,导致拷贝粘贴的时候,用 A 应用的 App ID 匹配 B 应用的 App Key,这样就会出现服务端鉴权失败的错误。
客户端无法访问网络
客户端尤其是手机端,应用在访问网络的时候需要申请一定的权限。